

آموزش بهینه سازی سرعت سایت در جی تی متریکس
نحوه استفاده از ابزار جی تی متریکس به منظور بهینه سازی سایت
به منظور استفاده از این ابزار جهت بهینه سازی سایت، ابتدا باید وارد وبسایت مورد نظر شده و در کادر مشخص شده، آدرس سایتی که قصد تجزیه و تحلیل آن را از لحاظ سرعت دارید، وارد کنید و کلید Analyze را انتخاب کنید. در مثال زیر آدرس وب سایت گوگل وارد شده است:

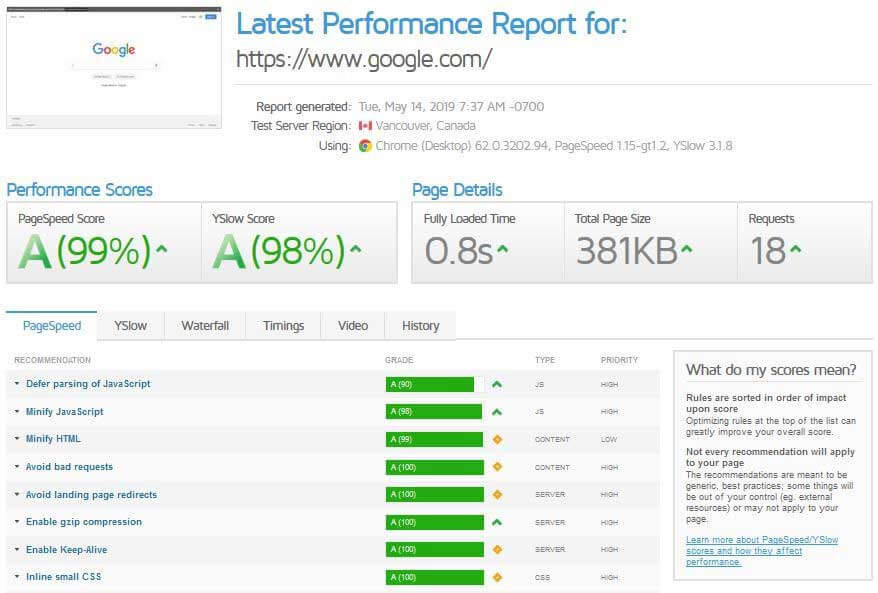
بعد از مدت کمی تجزیه و تحلیل وبسایت انجام شده و در چنین صفحه ای نتایج به شما نشان داده خواهد شد:

در قسمت فوقانی این گزارش یک عملکرد کلی از این وبسایت درج شده است. در قسمت پایین همین صفحه معیار های متعددی برای سرعت سایت درج شده است که درصد هر یک نیز در مقابل آن قرار داده شده است. میانگین تمامی این معیار های ذکر شده در کادر Performance Scores قرار گرفته است. این کادر شامل دو قسمت می باشد:
Page Speed Score: این عدد میزان سرعت سایت شما را نشان داده و از طریق الگوریتم های گوگل حاصل شده است.
YSlow Score: این عدد میانگین بهینه سازی سایت را نشان داده که در واقع بهینه بودن فایل های سایت را نشان می دهد و از طریق الگوریتم های یاهو حاصل شده است.
در کادر دیگری در همین قسمت که نامش Page Details است، آمار مربوط به زمان بارگذاری، حجم صفحه مورد نظر و تعداد درخواست هایی که برای این وبسایت ارسال شده است، می باشد.
زمان بارگذاری، کل مدت زمانی است که از اولین درخواست شروع شده و تا بارگذاری تمام فایل های صفحه مورد نظر ادامه دارد. حجم صفحه مورد نظر، حجم تمام فایل هایی است که در وبسایت مورد نظر بارگذاری شده است. منظور از تعداد درخواست ها، درخواست هایی است که برای بارگذاری هر فایل در وبسایت ارسال می شود، که در صورتی که تعداد این درخواست ها کمتر باشد، باعث بهینه سازی سایت می گردد.
میزان بهینه بودن فایل های جاوا اسکریپت سایت را نشان داده که به صورت کلی باعث نمایش سریعتر و بهینه سازی سایت می گردد.
Optimize the order of styles and scripts: این قسمت بیانگر میزان بهینه بودن کد هایی است که به زبان های CSS و جاوا اسکریپت در سایت استفاده شده است.
Optimize images: این قسمت میزان بهینه بودن تصاویر سایت از لحاظ حجم و ابعاد را نشان می دهد. به منظور بهینه سازی سایت، باید تصاویر در قالب استاندارد وب باشند.
Specify a cache validator: فایل هایی که در کش شدن آن ها نقص وجود دارد را مشخص می کند.
Minimize redirects: این معیار تعداد فایل های جاوا اسکریپت و CSS را نشان داده که هر چه تعداد آن ها کمتر باشد تعداد درخواست ها به سایت کاهش یافته و باعث بهینه سازی سایت می شود.
Avoid bad requests: این پارامتر تعداد درخواست هایی را نشان می دهد که به صورت اشتباه به سایت ارسال شده اند.
Enable gzip compression: این معیار استفاده از قابلیت Gzip را که باعث فشرده شدن صفحات سایت شما می شود را نشان داده که این قابلیت سرعت سایت را بالا برده و باعث بهینه سازی سایت می گردد.
Prefer asynchronous resources: بارگذاری صفحه وبسایت از هدر آغاز شده و به ترتیب به سمت پایین صفحه پیش می رود، هر چه هدر کمتر باشد صفحه سریعتر بارگذاری می گردد.
Leverage Browser Caching: بارگذاری صفحه سایت شما به صورت کش شده از داخل مرورگر بازدید کننده.
به منظور فشرده کردن فایل های جاوا اسکریپت و CSS، مورد استفاده قرار می گیرد.
Make AJAX cacheable: این معیار میزان استفاده شما از کش برای حالاتی است که از قابلیت AJAX در وبسایت خود بهره برده اید.
Remove duplicate JavaScript and CSS: در مواردی برخی از فایل های جاوا اسکریپت و CSS از چندین آدرس و به صورت تکراری بارگذاری می شوند که هر چه این میزان بیشتر باشد بهینه سازی سایت را با مشکل مواجه می کند.
Use GET for AJAX requests: در صورتی که برای موارد استفاده از AJAX از متد POST استفاده شده باشد امتیاز سایت پایین می آید برای این منظور باید در این حالت ها از معیار GET بهره برد.
Reduce cookie size: این معیار برای کم کردن حجم کوکی های مورد استفاده در سایت کاربرد دارد و هر چه حجم کوکی ها کمتر باشد سرعت سایت بیشتر است.


